Anchoring content to edges
When positioning an area freely it is by default anchored to the top and left edge. This means it will always keep the same distance from the top and left.
If you have defined an artboard bleed the dimensions of the artboard may change, depending on the viewport of the user's browser.
When you have positioned something inside the bleed region on the bottom/right side it may be cut off.
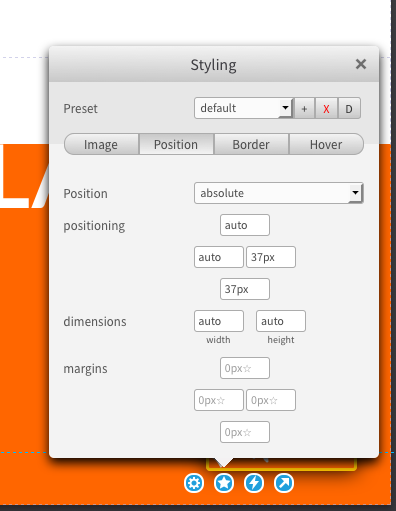
You can prevent this from happening by opening up the styling balloon and manually enter the distance that the aea should have from the bottom/right and setting the top/left to "auto".

This image is positioned in the bleed region. It is achored to the bottom/right, and will therefor always keep a distance of 37 pixels away from the edges, and be moved inside the viewport if necessary.
 @H5mag
@H5mag