Text area
The text area can contain text with formatting, including inline images. The text area is one of the most versatile and most (mis)used areas. To make best use of the text area, and to avoid some common problems you are advised to read this page carefully.
Basic formatting
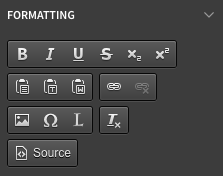
Once a text area has been selected the text formatting tools appear on the right side under "General". The functionality is explained here in order of appearance.
 Pasting content
Pasting content
The 3 buttons in the second row are for pasting text from your computer's clipboard.
Something as simple as pasting content from another document can cause some serious problems if not done correctly. One of the biggest problems is copying content from applications like MS Word. Fonts and other formatting are copied too and can be difficult to remove.
99% of the time you will want to use the "Paste as plain text" option. Alternatively can use a text editor like "Windows Notepad" to paste your text into, and then copy it again into the H5mag editor. If you always do this, you will not have any problems with formatting rules from other applications "leaking" into your publications.
Bold text 
Bold text is a good way to emphasize it. Some webfonts have a special bold variant, which generally looks better. If the bold text looks ugly, it is likely because the bold font variant has not been added to the format.
It is considered bad practice to use the "bold" button to create headings. Use the "Paragraph format" selector instead.
Italic text 
For text to be italic, an italic variant of the font is used. If you are using webfonts you will need to have the italic webfont added to the format. If the font does not appear italic, this still needs to be done. This is often the case for headings and other fonts that are only sparsly used.
Please note that using many webfonts will increase the loading times. On computers that do not have anti-aliasing/font smoothing enabled italic text may look pixelated, especially Serif fonts (like Times and Georgia) of smaller sizes. (< 14 px)
Underlining text 
It is considered bad practice to underline text that you wish to emphasize. Readers have become accustomed to underlined text being a clickable hyperlink. Use bold text instead.
Strike through 
Creates a line through the text, can be useful for prices that have been discounted.
Subtext and supertext 

Can be used for mathematical expessions like "E = mc2" and chemical formulas like "CO2".
Remove formatting
If you don't insert content as plain text you will most likely end up with some unexpected styling. To remove this, select the affected text and press the "Remove format" button. However, this will not always solve your issue.
The next thing you can try is to either remove the formatting rules manually using the "Source" button, but this requires some knowledge of HTML. If you are unsure about your skills in this regard, simply copy all the text, clear the area (using the delete/backspace keys) and paste it in there again as plain text, as described above.
Insert image between text 
To insert an image first place the cursor on the desired position, and then click the "Image" button under "Formatting".
A popup window will open where you can select an asset by clicking on it. Click the "OK" button to insert it.
You can select an inline image by clicking it, then resize handles will appear, which you can drag to resize it. Double click the image for more options.
An image can be aligned left or right with text wrapping around it, with the "Align left" and "Align right" buttons.
Insert table 
Can be used for inserting tables, options for styling tables are limited. In many cases using an (SVG) image gives better results.
Tables can be used for layouting, but this is not recommend.
Insert special character 
Can be useful for inserting special characters if you don't know the keyboard combination. There is also the option of inserting a soft hyphen, an invisible character that will only display a hyphen (similar to dash) if the word it is used in is too long to fit on the line. Instead of displaying the entire word on the next line, it will be broken up at the place of a soft hyphen. You can add multiple soft hyphens in the same word. This is especially useful when dealing with narrow or variable column widths for languages with many long words like Dutch and German.
Insert a link
Select text and click these buttons to create a hyperlink, enter the name of an article in the publication to link to it, or any URL to link there. Links to other websites will automatically open in a new tab.
You can set the color and decoration of all links in the area in the styling balloon.
Ordered and unordered lists 
Select several paragraphs and click one of these buttons to convert them into bullet lists with or with numbers or plain bullets.
Source 
Allows you to view and edit the HTML source code of the area. This is an advanced feature intended for users who are already familiar with editing HTML.
Breaking up long words
Sometimes you want long words to be broken up across several lines. This is especially useful with narrow columns, and languages with many long words, like German and Dutch.
However, since the text can be displayed in columns of various widths depending on the device it is being read on, you don't want hyphens to appear all over the text when the word can fit on the same line.
The solution for this is the "soft hyphen" character, where soft means that it is only shown when it is needed. If the word fits on a single line, it will not appear. You insert this character at the points in the words where you want it to broken up.
To use the soft hyphen: place the cursor at the right spot in a long word, and press [Control/Command] + [right arrow] on your keyboard. Alternatively you can insert it using the "Special character" panel; it's one of the last characters in the list: 
Since the short hyphen is normally invisible you won't see it. To verify it is there you can use the source button, the soft hyphen should appear in the source as "­".
Text alignment
The styling balloon for the text area contains the option for text aligment. Text can be aligned left (default) right, centered or justified (spread out across the line).
Columns
When the text is split in columns, the text will automatically reflow to fit in the columns. If you want to control where exactly the text breaks you will need to create custom columns out of separate text areas that are positioned next to each other.
To create text columns, go to the "styling" icon ( ), choose the tab "layout" and enter the desired amount of columns (2 or more). You can change the space between the columns by increasing the "gap".
), choose the tab "layout" and enter the desired amount of columns (2 or more). You can change the space between the columns by increasing the "gap".
Please note that Internet Explorer only supports text columns starting at version 10 and higher. Older version will display the text in a single (wide) column. Use custom columns if you require support for older versions of Internet Explorer.
Styling columns
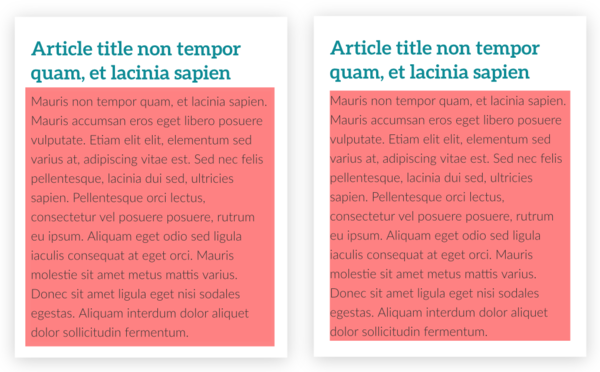
To apply a background color it is easiest to apply a background color to the section the text area is in. Because if you apply a background color directly to the text area, the color will only be applied to the area directly behind the text and not on the padding surrounding the text.

left: a section is added underneath the text, right: the background color of the text is changed. This also applies to columns.
Dynamic Text Replacement
Sometimes, it can be handly to have dynamic texts in your article. These codes can be used in your article and they will be replaced by the correct content when the article is previewed or published:
| Code | Replacement |
|---|---|
| {{article_title}} | The title of the current article |
| {{article_name}} | The name of the current article (the part in the URL) |
| {{edition_title}} | The title of the edition the article is in |
| {{edition_name}} | The name (URL) of the edition the article is in |
| {{next_article_title}} | The title of the next article |
| {{next_article_name}} | The name (URL) of the next article |
| {{previous_article_title}} | The title of the previous article |
| {{previous_article_name}} | The name (URL) of the previous article |
| {{current_page}} | The page number of the current page |
| {{total_pages}} | The total number of pages in the edition |
| {{modified_at[|format][|timezone]}} | The (UTC) timestamp the article was last saved. The format and timezone can control how the time is rendered. See below |
For values where there is no replacement value (i.e {{previous_article_title}} in the first article), the code will not be replaced.
If you want to add one of the codes without having it replaced, you can add a \ in front of it. The rendered version will not contain the added slash. So \{{article_title}} will be rendered as {{article_title}}.
Below are the different options to format the modified_at
| Letter | Description | Examples |
|---|---|---|
| d | Day of the month, 2 digits with leading zeros | 01 to 31 |
| D | A textual representation of a day, three letters | Mon through Sun |
| j | Day of the month without leading zeros | 1 to 31 |
| l (lowercase 'L') | A full textual representation of the day of the week | Sunday through Saturday |
| S | English ordinal suffix for the day of the month, 2 characters | st, nd, rd or th. Works well with j |
| F | A full textual representation of a month, such as January or March | January through December |
| m | Numeric representation of a month, with leading zeros | 01 through 12 |
| M | A short textual representation of a month, three letters | Jan through Dec |
| n | Numeric representation of a month, without leading zeros | 1 through 12 |
| Y | A full numeric representation of a year, at least 4 digits | -0055, 0787, 1999, 2003, 10191 |
| y | A two digit representation of a year | 99 or 23 |
| a | Lowercase Ante meridiem and Post meridiem | am or pm |
| A | Uppercase Ante meridiem and Post meridiem | AM or PM |
| g | 12-hour format of an hour without leading zeros | 1 through 12 |
| G | 24-hour format of an hour without leading zeros | 0 through 23 |
| h | 12-hour format of an hour with leading zeros | 01 through 12 |
| H | 24-hour format of an hour with leading zeros | 00 through 23 |
| i | Minutes with leading zeros | 00 to 59 |
| s | Seconds with leading zeros | 00 through 59 |
| e | Timezone identifier | UTC, GMT, Atlantic/Azores |
| O | Difference to Greenwich time (GMT) without colon between hours and minutes | +0200 |
| T | Difference to Greenwich time (GMT) with colon between hours and minutes | +02:00 |
In between these date parts, you can use the following characters: ., ,, :, -, /, \ and spaces. To display the last save time you now have 4 options:
| Dynamic Text | Example Result | Description |
|---|---|---|
| {{modified_at}} | 2025-10-01 09:30:51 | The UTC time of the last article save |
| {{modified_at|Y-m-d}} | 2025-10-01 | The date as formatted (Year - month - day) of the last save |
| {{modified_at|Y-m-d h:i A|America/New_York}} | 2025-10-01 05:30 AM | The date and time as formatted (Year - month - day, 12-hour : minute AM/PM) of the last save, in America/New_York time |
| {{modified_at|AEDT}} | 2025-10-01 20:30:51 | The Australia/Sydney daylight savings time of the last article save |
 @H5mag
@H5mag