Custom styling for scrollbars
If your magazine contains scrollable content, and it is viewed on a device that uses scrollbars, scrollbars will appear near the edge to indicate that the content is scrollable.
By default the color scheme of the scrollbars will match that of the navigation bar. Using CSSlets it is possible to customize the appearance of the scrollbars.
Example CSS
Below is the default CSS for the scrollbars.
.h5scroll-track {
position: absolute;
top: 0;
bottom: 0;
right: 0;
width: 8px;
cursor: pointer;
overflow: hidden;
}
.h5scroll-drag {
opacity: 0;
position: absolute;
left: 0;
right: 0;
cursor: pointer;
border-radius: 4px;
transition: opacity 0.3s ease-in;
-webkit-transition: opacity 0.3s ease-in;
}
.h5scroll-drag.visible {
opacity: 1;
}
The following classes are defined:
- .h5scroll-track: The track element, positioned on the right of the screen or area. Beware: Repositioning this element can cause weird behaviour, as our code currently sets the 'right' value when determining visible size.
- .h5scroll-drag: The drag handle itself.
- .h5scroll-drag.visible: The drag handle that is marked as visible. It will be visible when the area is scrolling or when the mouse is hovering over the track element.
Not seeing the scrollbars?
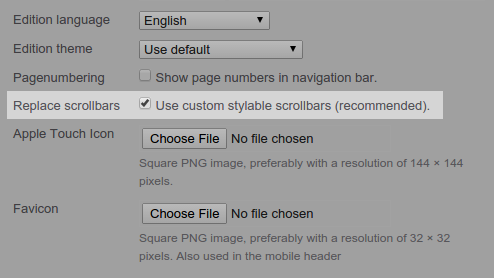
The scrollbars are set to be replaced in new editions. If your edition isn't showing the new scrollbars, please check if they are enabled. You can do this in the edition settings.
- Click the cogwheel left of your username. (top right corner)
- A popup with setting will appear.
- Make sure the checkbox next to 'Replace scrollbars' is marked.

Last modified:
 @H5mag
@H5mag