Custom CSS & Javascript
H5mag allows you to add custom CSS and Javascript to your publication. This allows you to customize parts of the magazine and add interactivity that you cannot create using the Live Editor.
To write custom CSS & Javascript, you need to have some in depth knowledge about both languages. To explain them is beyond the scope of the manual. If you want to learn more about CSS and Javascript, we recommend you to start with the great resources on MDN about CSS and Javascript.
Note that we don't provide support on the use of CSS and Javascript within H5mag, unless you are on our Enterprise plan with a service contract.
The CSS editor
The CSS editor supports syntax highlighting and will display warnings when invalid CSS is entered. Sometimes a warning is given for example for selectors with double class name, where the CSS is valid and working, in that case you can ignore the warnings.
Edition CSS
The CSS editor for editions can be found in the Edition Settings, to find it follow the following steps:
- Click the settings icon
 in the top right corner
in the top right corner - A popup with setting will appear, select the "Scripting" tab.
- Click the 'Edit styles' button.
- Enter your CSS rules in the editor that will open.
- When you've added your code, close the editor window and save.
Article specific CSS
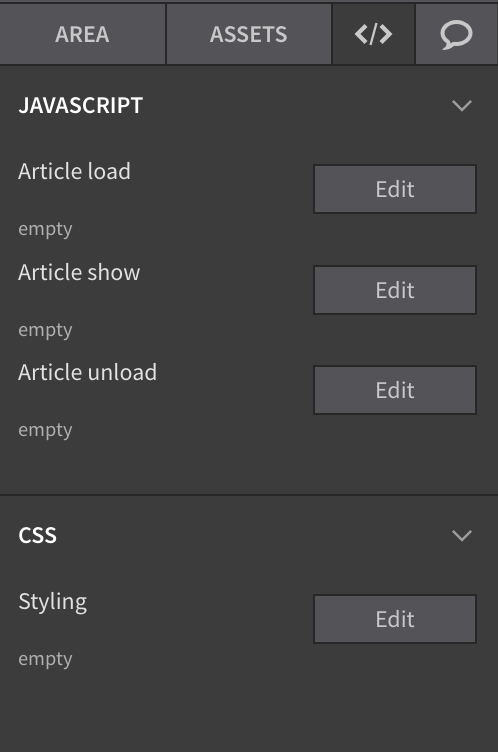
Each article can have CSS applied to it. You can find the article CSS editor under the "Scripting" tab on the right side.
Selectors of the article specific CSS will automatically be prepended so that the CSS will only be applied to the current page, you cannot see this in the editor, but you can inspect the applied CSS using your browser's inspector.

CSS variables
Within your custom CSS, you can use the following CSS variables. When the user adjusts their viewport, the contents of these variables get updated. You can use these for example for viewport relative positioning:
--visible-artboard-width
--bleed-offset-left
--bleed-offset-right
--bleed-offset-top
Custom Javascript
If you can program, you can add new functionality to your publication using Javascript. H5mag is fully scriptable using Scriptlets — little pieces of code that interact with elements of your choosing. Within your custom scripting, you have access to jQuery using the $ variable.
You can then access your areas by their area name or classes you have given them. The following example hides the area with the my-example-area class name: $article.find('.my-example-area').hide();
Execution level
Scriplets can execute on the level of the current edition or the current article.
Available variables
| Name | Context | Description |
|---|---|---|
this |
Article | Within an article, this points to the current article |
$article |
Article | Within an article, $article points to a jQuery representation of the current article |
Adding an external Javascript
If you'd like to add an external Javascript to your entire edition, you can do that using the Edition Settings. Navigate to the Scripting tab. Press the Edit Script button and add a script like the one below there:
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://www.example.com/example.js';
head.appendChild(script);
Note that this script only executes in the preview and published edition and will not run in the Live Editor.
 @H5mag
@H5mag