E-commerce API
This document describes the API for easy integration of H5mag with E-commerce platforms, such as webshops. Note that the e-commerce API is only available for Enterprise plans.
Table of contents
- Introduction
- Step 1 - Add product to magazine
- Step 2 - Retrieve JSON
- Step 3 - Add to basket
- Step 4 - Basket persistence
- Step 5 - Update basket totals
- Step 6 - Checkout
- Step 7 - Payment within the shop
- Step 8 - Emptying the shopping cart
- Step 9 - Connecting the product area
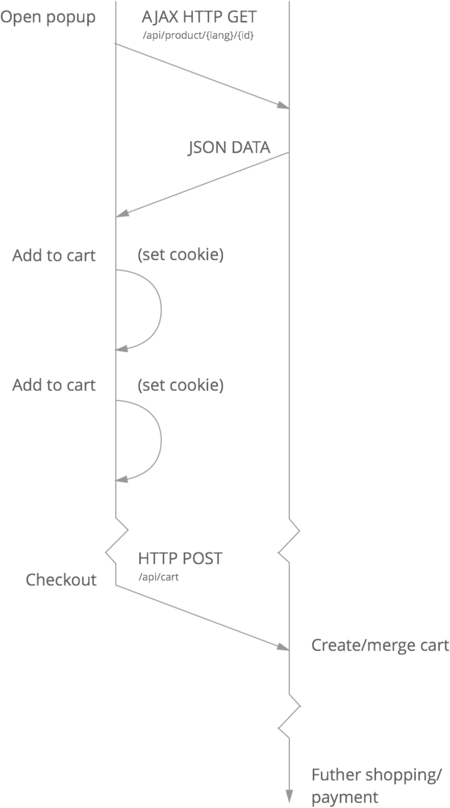
- Process Flow (graphic)
Introduction
The goal of the e-commerce API is to allow the magazine visitor to seamlessly add products to the e-commerce site shopping cart. Since H5mag uses a plugin architecture for its shopping integration, it is possible to make changes to the proposed specification below.
Step 1 - Add product to magazine
The magazine designer adds a product area in the H5mag Live Editor with product ID that matches the one in webshop (such as 7137763-920-Off-white for a product at https://www.example.com/en/Collection/p/7137763-920-Off-white).
Step 2 - Retrieve JSON
Visitor clicks on a product. This triggers a request to the e-commerce site to retrieve JSON product information. The locale (language & country) is specified in the query string:
HTTP GET https://www.example.com/api/products/7137763-920-Off-white.json&locale=sv-se (final URL to be determined)
The HTTP GET returns a response with content type application/javascript with encoding set to UTF-8 with a JSON-object representing the product and its variants (sizes and colors). All fields are required, except size, color, display-color and display-thumbnail:
{
id: (id of product [text or integer]),
name: (product name [text]),
text: (product description [text]),
locale: (locale (language/country) of product [text]),
variants: [
{
id: (product variant id/SKU [text or integer]),
name: (product variant name [text]),
stock: (amount of stock available [integer]),
size: (size [text]),
color: (color [text]),
display-color: (hexadecimal RGB color code, for example: “#000000”),
display-thumbnail: (thumbnail image, instead of color code [url]),
price: (price [integer, in cents]),
currency: (currency [text]),
pictures: [(picture url [url]), ...]
},
...
]
}
When no product with a matching ID is found, the shop should return a HTTP 404 error. Optionally, an error message can be provided in a JSON-object that is suitable to be displayed to the user. The error message should then be written in the language specified in the request locale. For example:
{message: “Sorry, we cannot find the requested product in our shop.”};
Step 3 - Add to basket
The magazine shows the product popup with its variants. The visitor chooses the product variant and quantities and clicks on [Add to basket].
Step 4 - Basket persistence
The product variant gets added to the Magazine Basket. The basket is made persistent using a HTTP cookie. If the visitor does not check out, the next time he/she will see the previously selected products again.
Step 5 - Update basket totals
The basket totals (in the bottom right corner) are updated. Shipping costs are calculated (to be specified, for instance free shipping over X amount).
Step 6 - Checkout
For checkout the user clicks the basket totals in the bottom right. A small popup menu appears which show a summary of products selected and a [Go to cart] button. The [Go to cart] button triggers a regular POST from a <form> DOM node to the web shop. The selected products are encoded as key-value pairs in the HTTP POST request. The POST request redirects to the relevant shopping cart based on the locale value in the query string.
HTTP POST https://www.example.com/api/cart (final URL to be determined)
With query string: locale=sv-se&cart=shopping-cart-name-example&sku[7137763920]=2&sku[7137763921]=1
Note: the shopping cart is not cleared within H5mag. This is to prevent loss of the shopping cart contents in case of the user closing the browser on the webshop or a transmission error. In step 8 the shopping cart can be (optionally) cleared.
Step 7 - Payment within the shop
The user sees the cart within the e-commerce website. The existing cart can be merged or be entirely replaced with the magazine cart. The user can proceed to payment.
Step 8 - Emptying the shopping cart (optional)
After the checkout is complete (or after the cart has been successfully merged) the shopping cart in the magazine can be emptied. To clear the cart, the user needs to access the following URL:
https://example.h5mag.com/system/shop/empty-cart?cart=shopping-cart-example-name
Note that the parameter cart here is the same as provided in the checkout POST- request.
In order not to burden the user with visiting this page we recommend that the page is embedded in the web shop after the transaction has been completed using an invisible iframe:
<iframe src="https://example.h5mag.com/system/shop/empty-cart?cart=shopping-cart-example-name" width="1" height="1" scrolling="no" frameborder="0" border="0"></iframe>
Step 9 - Connecting the product area
In previous versions of H5mag there was a standard product area. This functionality has been deprecated. It is now possible to create your own areas by defining an area template. This allows for much greater flexibility as you can customize how the product information is displayed.
Creating a product area template
Process flow (graphic)

 @H5mag
@H5mag